
- React image viewer install#
- React image viewer upgrade#
- React image viewer full#
- React image viewer android#
width: number // height: number // Optional, if you know the image size, you can set the optimization performance // You can pass props to. Import ImageViewer from 'react-native-image-zoom-viewer'
React image viewer android#
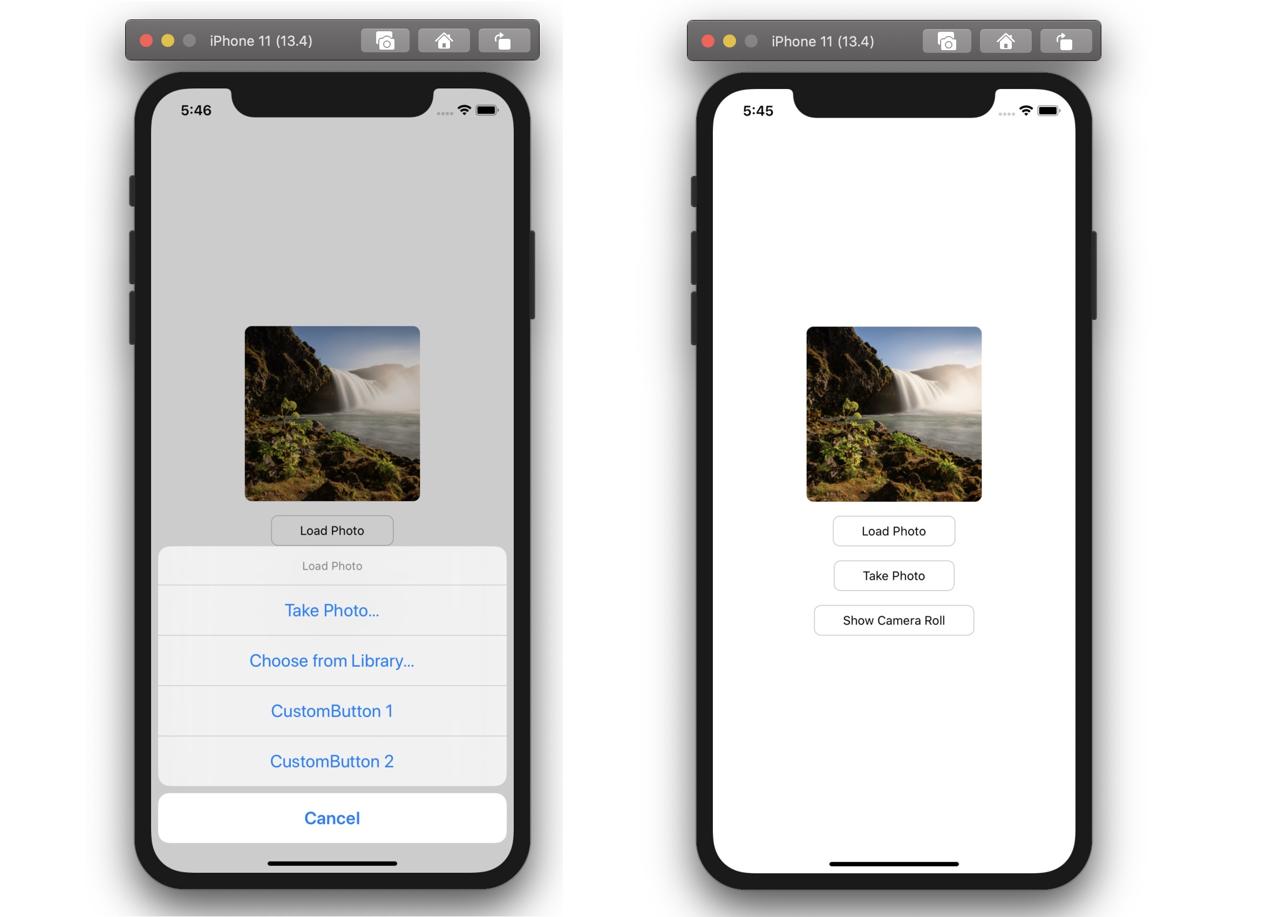
The best part about this solution is that it works well on both Android and iOS. So on clicking the image, the final fullscreen view will look something like this: You can explore more options for icons here : Here, you will notice that I have used another module react-native-vector-icons for showing a cross icon. The styling may vary according to UI of your application and you can anytime customize that too. NET 2019 and add image viewer to ASP.NET Core application with React.js. We have also added a cross button in the top right corner to close the fullscreen image and resume to initial image view. NET Core Web application in Visual Studio. Now it is the duty of Overlay module to show the image in fullscreen mode. As you can see in above lines of code, we have added an onPress event on actual image and on clicking this we will show the Overlay tag by setting isVisible field to true.
React image viewer install#
To use react-native-overlay module, run npm install react-native-overlay -save in the terminal from your project directory and require it in the file where you are showing your image. Import Icon from ‘react-native-vector-icons/Ionicons’ Ĭonst Overlay = require(‘react-native-overlay’) Įxport default class ImageView extends Component />


You can usually accomplish what you need to by just absolute positioning an view at the bottom of your root component.” Remember our React Native version is old and zIndex is supported on version 0.29 and above.įirst, lets go through the code snippet below (Assuming you are familiar with development in React Native) : This should probably only be used as a last resort.

Our past experiences play a significant role in how we react to a visual. Now don’t get startled by readme.md of this module which says “Should you use this? Ideally, no. We connect with images in a different way than we connect with words because. We will be using react-native-overlay () module and CSS for implementing this. Having said this, I believe this module can be a good option if you are working with latest versions of React and React-Native. Note: I have also opened an issue on github repo about the build errors I got when I tried using this module.
React image viewer full#
So, in this blog, I will be helping out my developer buddies who due to few constraints cannot use jazzy npm modules like and want to show images in their application beautifully in full screen mode something like a lightbox. Also, when your application is already deployed in production you really need to prioritize between investing more time and effort in upgrading the application or releasing the features of your application which are more useful to your customers. You might be thinking that why am I not upgrading my React Native version to the latest one? But that’s not easy too! When I tried upgrading from the existing React Native version to latest one, I noticed that few modules on my application were breaking. npm i react-image-zooom Simple React component that will allow users to zoom in on your images, perfect for product images and galleries Small and light weight Give it a try and check the docs here. It is very important to keep in mind the compatibility issues and also ensure that it should work for both Android and iOS.
React image viewer upgrade#
However if they support too, you still can’t upgrade the version of the modules that you are using for latest feature support. One of the biggest challenge with the older versions are that it does not support all the node modules.

In this blog, I wanted to share how I implemented this use case on the application on React Native 0.21 and React 0.14.8 versions respectively. Now the twist here is when you are working with the older version of React Native. If you are working with the latest version of React Native like 0.35 or above, then there are lot of modules available to show an image in full screen mode.


 0 kommentar(er)
0 kommentar(er)
